Unveiling the Power of Psychological Phenomena in UX Design
May 30, 2023 | Read Time : 3 mins
Table of Contents
In digital products and services, user experience design plays a big role in creating successful and impactful experiences. While technology is important, understanding how people think and behave is equally crucial. by using psychological insights, designers can create interfaces that meet users’ needs and engage and captivate them. In this blog, we’ll see how using psychology can greatly improve UX design and make users happier.
Making things easy to understand
- Gestalt Principles: Besides proximity, similarity, closure, and continuity, UX designers can leverage other principles, such as figure-ground relationships and common fate. By strategically highlighting important elements and separating them from the background, designers can guide users’ attention and improve overall comprehension.
- Visual Hierarchy: Another powerful technique is using size, colour, and typography to establish a clear visual hierarchy. By making important elements larger, bolder, or more visually prominent, designers can easily direct users’ focus and guide them through the interface.
- White Space: Incorporating white or negative space around elements can improve readability, reduce visual clutter, and enhance the user experience. By allowing elements to breathe and providing visual separation, designers can create a sense of balance and clarity, making it easier for users to navigate and interact with the interface.
Simplifying the User’s Mind
- Breaking Things Down: Complex tasks or information can be overwhelming for users. By dividing them into smaller, more manageable parts, designers can help users process information more easily and avoid feeling overloaded.
- Showing Information Gradually: Designers can present it step-by-step rather than bombarding users with too much information at once. This approach allows users to focus on one thing at a time and prevents them from feeling confused or lost.
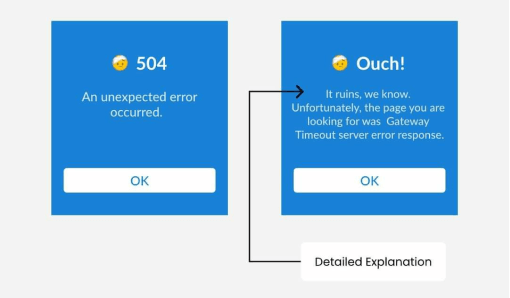
- Helping Users Fix Mistakes: Designers can prevent frustration by anticipating and providing solutions for errors. Clear error messages, the ability to undo actions, and confirmations before irreversible actions are examples of design choices that assist users in recovering from mistakes.
Designing for emotional connection
- Adding Small Delights: Designers can incorporate small animations, sounds, or interactive elements to create moments of joy for users. These “micro-interactions” make the experience more engaging and enjoyable.
- Tailoring the Experience: By personalising the interface based on user’s preferences and needs, designers can make users feel like the experience is specifically designed for them. This personal touch increases the emotional connection and engagement.
- Listening to Users and Being Empathetic: Designers who actively seek user feedback and consider their needs create an environment of trust and understanding. By demonstrating empathy through design choices, designers can build a strong relationship with users, leading to greater engagement and loyalty.
Minimising user errors
- Error Prevention: Implement smart form validation and real-time feedback to guide users in entering the correct information, reducing the likelihood of errors during data input or submission.
- Clear Error Messages: Provide concise, specific, and actionable error messages that help users understand the issue and offer guidance on resolving it effectively.
- Undo and Redo Functionality: Incorporating undo and redo options to allow users to easily revert any unintended actions, empowering them to recover from mistakes without frustration.

Harnessing the power of social influence
- Social Proof: Displaying testimonials, ratings, and reviews from other users builds trust and credibility, influencing users’ decisions and increasing engagement. Allowing users to contribute their content, such as comments or user-generated reviews, fosters a sense of community and social proof. Collaborating with influencers or industry experts who endorse a product or service can significantly impact users’ perceptions and encourage engagement.
- FOMO and Scarcity: Creating time-limited promotions or exclusive discounts can create a sense of urgency and drive users to take immediate action. Informing users about limited stock availability can trigger a fear of missing out and prompt quicker purchasing decisions. Displaying countdown timers or deadlines for special events or limited-time offers adds a sense of urgency, motivating users to engage before the opportunity expires.
Building trust and credibility
- Consistency and Familiarity: Maintain consistent branding elements, typography, and color schemes across all touch points to build user recognition and trust. Familiarity breeds a sense of comfort and reliability.
- Transparency: Communicate any data collection or privacy practices to users, providing them with a sense of control and assurance that their information is handled securely and ethically.
- Testimonials and Social Proof: Incorporate real user testimonials, case studies, or social media mentions to showcase positive experiences and build credibility for your product or service.
Personalisation and user centric design
- User Empathy: Conduct in-depth user research and persona development to truly understand your target audience’s motivations, goals, and pain points. Design with empathy to create experiences that resonate with their needs and preferences.
- Customisation Options: Provide users with flexible customization features, such as adjustable settings, personalized recommendations, or saved preferences, to empower them with control over their experience and enhance engagement.
- Contextual Interactions: Anticipate user needs and contextually present relevant information or actions, minimizing the effort required to find and engage with desired features or content.
Seamless navigation and flow
- Intuitive Information Architecture: Organise content in a logical and hierarchical structure, and leverage clear categories, labels, and menus to enable users to navigate through the interface with ease and find desired information efficiently.
- Guided Onboarding: Develop a well-designed onboarding process that progressively introduces key features, guiding users step-by-step to reduce cognitive load and facilitate a smooth learning curve.
- Clear Calls to Action: Use visually distinct and descriptive calls to action (CTAs) to guide users toward their intended actions, making it clear and effortless for them to understand what actions they can take next.
Accessibility and inclusivity
- Assistive Technology Compatibility: Ensure compatibility with assistive technologies like screen readers and keyboard navigation to make your interface accessible to users with disabilities.
- Alternative Text for Images: Provide alternative descriptive text (alt text) for images, enabling visually impaired users to understand the content through screen reader technology.
- Captioning and Transcripts: Include captions for videos and provide transcripts for audio content, catering to users with hearing impairments and making multimedia content accessible to all.

Continuous iteration and improvement
- User Feedback Channels: Establish feedback mechanisms, such as user surveys, feedback forms, or user testing sessions, to gather insights directly from users and inform iterative design decisions.
- A/B Testing: Conduct A/B tests to compare different design variations, features, or content layouts, allowing you to collect data-driven insights and optimize the user experience based on user preferences and behaviors.
- Performance Optimisation: Continuously monitor and optimize the performance of your digital interface, ensuring fast loading times, smooth interactions, and overall responsiveness to provide users with a seamless experience.
Psychological phenomena have a significant impact on UX design, shaping how users perceive, interact with, and enjoy digital interfaces. The intersection of psychology and UX design opens up a world of possibilities for creating interfaces that are not only visually appealing but also user-centric, intuitive, trustworthy, and inclusive. As UX design evolves, using psychology will be important to make experiences that people love on different digital devices.






